Astra主题默认的可变产品选项是下拉框形式。
如果你希望改成颜色或者图片的样式,只需要安装一个免费插件,Variantion Swatches for WooCommerce。
摘要:
安装免费插件 Variantion Swatches for WooCommerce
一,前提
使用这个插件之前,确保“已经上传可变产品,并且设置了产品属性”。
可变产品的设置,参考B站的视频教程
二,安装免费插件 Variantion Swatches for WooCommerce
1. 搜索插件
打开WordPress后台 —— 左侧 插件 —— 安装新的插件 —— 搜索 “Variantion Swatches for WooCommerce”
有很多类似名称的插件。
我们要安装的这个插件,“安装数量”超过30万(确定没找错)

2. 或者手动上传安装包
插件的下载地址:
https://wordpress.org/plugins/woo-variation-swatches/
3. 免费版,支持显示三种形式的选项
- 颜色 Color
- 按键 Button
- 图片 Image

三,显示按键Button
可变产品在Astra主题,默认显示下拉框。

激活这个插件之后,它自动变成了“按键Button”的形式(全部展开显示)

如果你希望改回原来的“下拉框”形式:
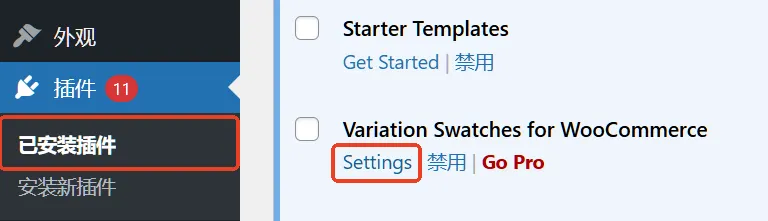
打开“已安装插件” —— 找到这个插件 —— 点击Settings设置

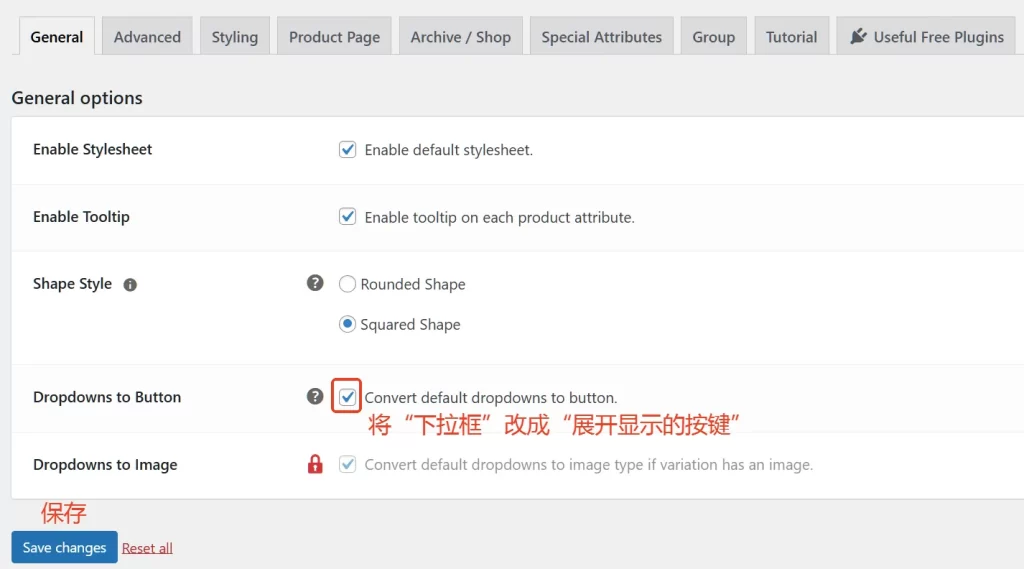
Convert default dropdowns to button,指的是“将下拉框改成按键”。
取消勾选,就可以变回原来的“下拉框”形式。
但是如果你需要显示颜色或者图片,这个选项就一定要勾选。

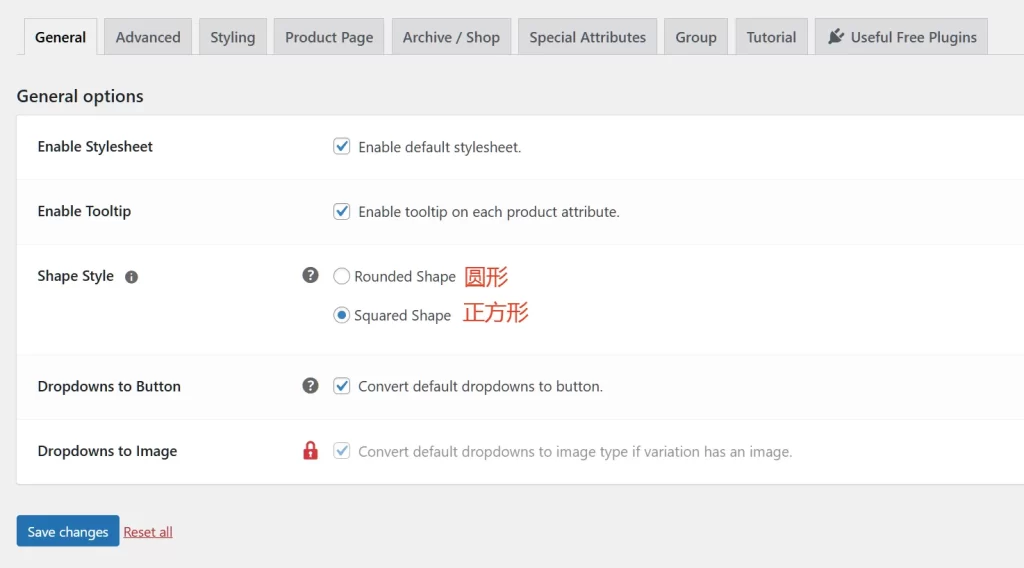
Shape Style 形状,可以设置为圆形或者正方形。

四,显示颜色Color
WordPress后台 —— 左侧 产品 —— 属性Attributes

比如,瑜伽垫产品有两个属性,颜色Color和厚度Thickness。
我希望给Color这一项属性,设置颜色。那就点击编辑“Color”。

显示类型,改为“颜色”。

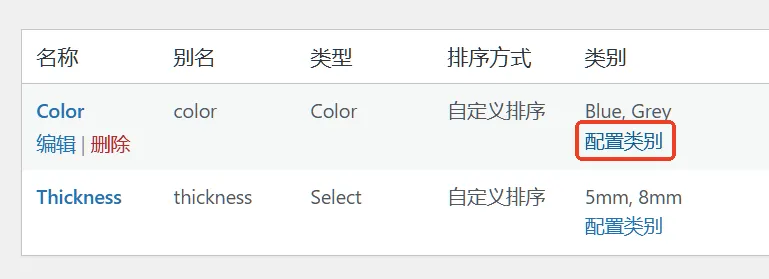
返回上一级网页 —— 找到Color这个属性 —— 点击 配置类别Configure Terms

分别给Blue蓝色选项,Grey灰色选项,设置颜色


给两个选项设置了颜色之后,保存更新。然后刷新产品页,就可以看到颜色的显示了

五,显示图片Image
在WordPress后台 —— 左侧 产品 —— 点击 属性Attributes

给Thickness(厚度)这个属性,设置图片的展示形式

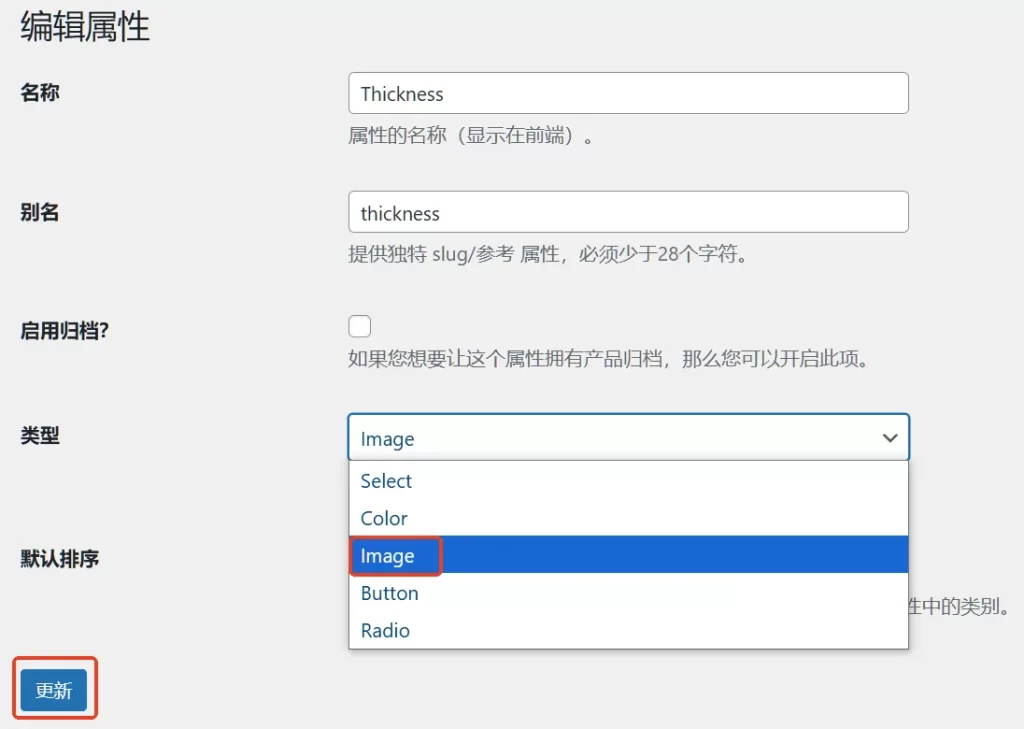
类型,选择Image图片

点击左侧导航的产品 —— 属性,回到上一级网页

找到Thickness厚度这个属性 —— 点击 配置类别Configure Terms

给5mm的厚度选项,设置图片

上传图片,记得保存
