Elemento的Text Editorr文本编辑器元素,下方距离太远。
我一开始以为把它的行高设为0就行了,但是打开前端界面,下方的留白依然太多。
检查HTML代码之后,发现是Astra主题的p标签带有下方外距。
所以需要添加一段CSS代码:如果是Elementor元素,就把Astra主题的p标签下方外距改为0。
一,WordPress后台 —— 左侧 外观 —— 自定义Customize

二,左侧 额外CSS

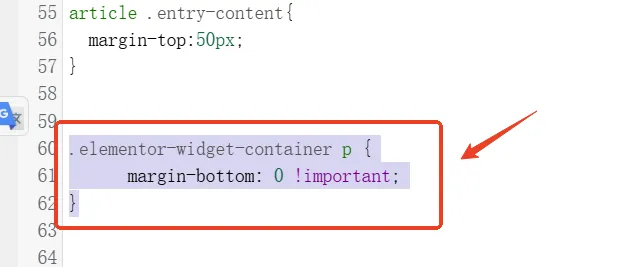
三,在输入框的最底部,粘贴这一段CSS代码,保存

复制粘贴以下代码:
.elementor-widget-container p {
margin-bottom: 0 !important;
}四,前后对比
添加CSS代码之前:

添加CSS代码之后:
