在Elementor编辑,段的两边有空白,而你希望将它改为全宽。
这时候就需要修改Astra主题的页面布局。改成全宽,没有侧边栏,容器的旁边就不会有多余空白。
有两种方式修改Astra主题的布局:
一,修改单个网页的布局
1. 打开WordPress后台 —— 左侧 “页面”

2. 找到要改为全宽的页面 —— 点击 “编辑Edit”

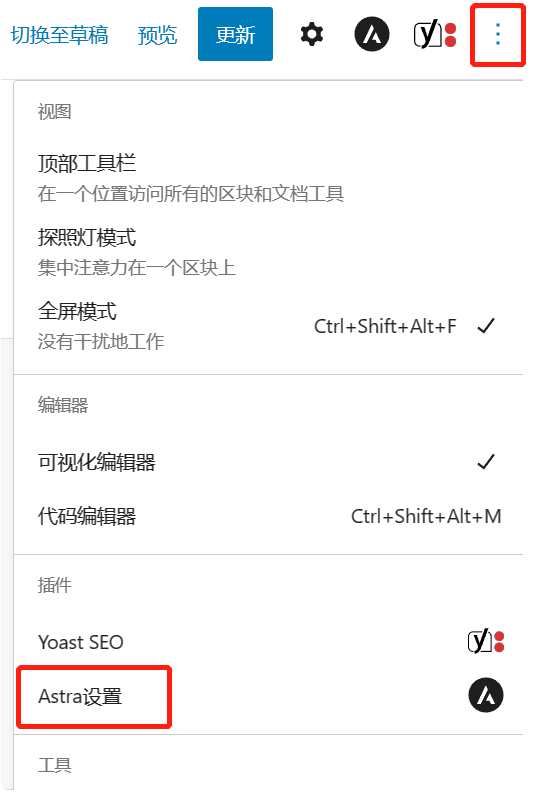
3. 点击右上角的“三个点”符号 —— Astra设置

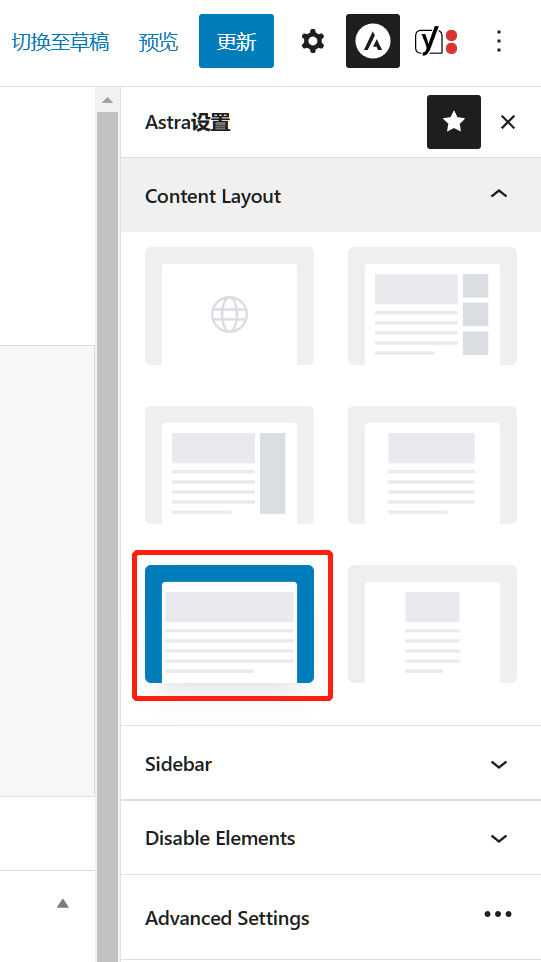
4. 内容布局,改为“全宽 Full-width”

5. 最后,记得点击“更新Update”

6. 回到Elementor编辑模式 —— 刷新网页 —— 段就显示为全宽了

二,统一修改某个网页类型的布局
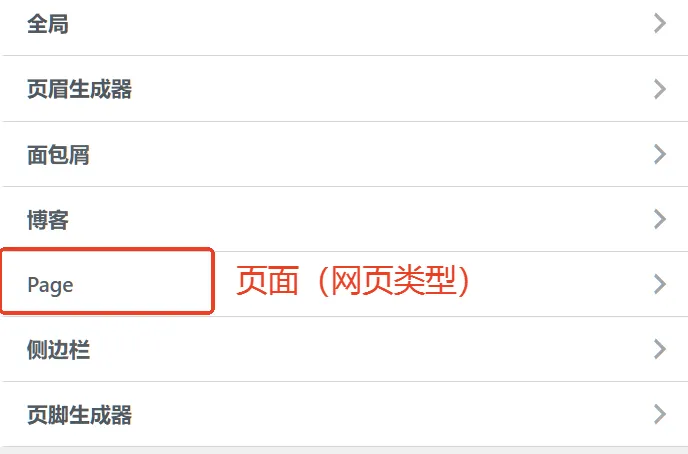
打开WordPress后台 —— 左侧 外观 —— 自定义Customize ,在这里可以统一修改某个网页类型的布局
- 页面
- 文章和文章分类页
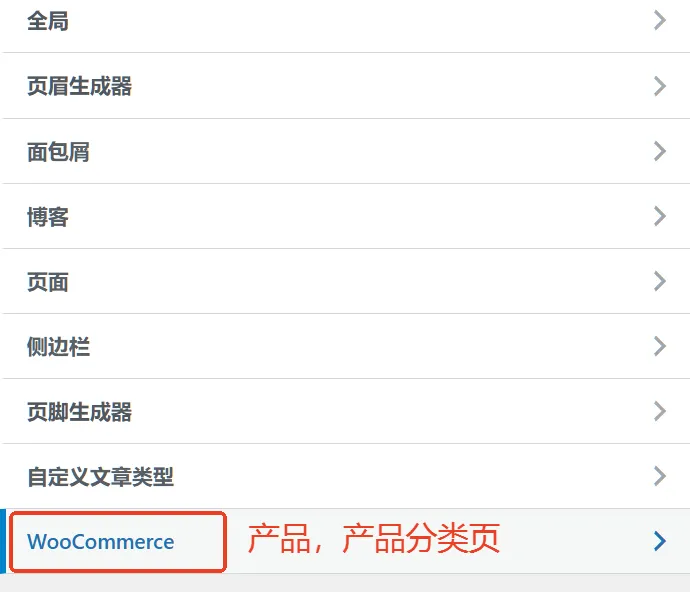
- 产品和产品分类页
页面

改成全宽,没有侧边栏

文章和文章分类页
有些主题的英文版,把文章页叫做Blog,或者Post


找到之后,点进去,将布局改为全宽,侧边栏改为没有
产品和产品分类页


产品页,可以改为全宽,没有侧边栏。
产品分类页,一般都要保留侧边栏(尤其是在网站产品比较多,需要筛选的情况下)